Create circular timetable using UE Blueprints
I was inspired by this Mathloger video to recreate this times-table cardioid circle.
It’s basically an awesome way to visualize timetables in 2 dimensions.
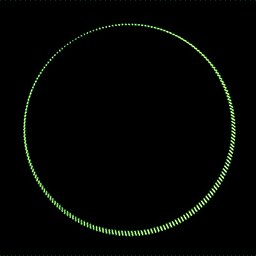
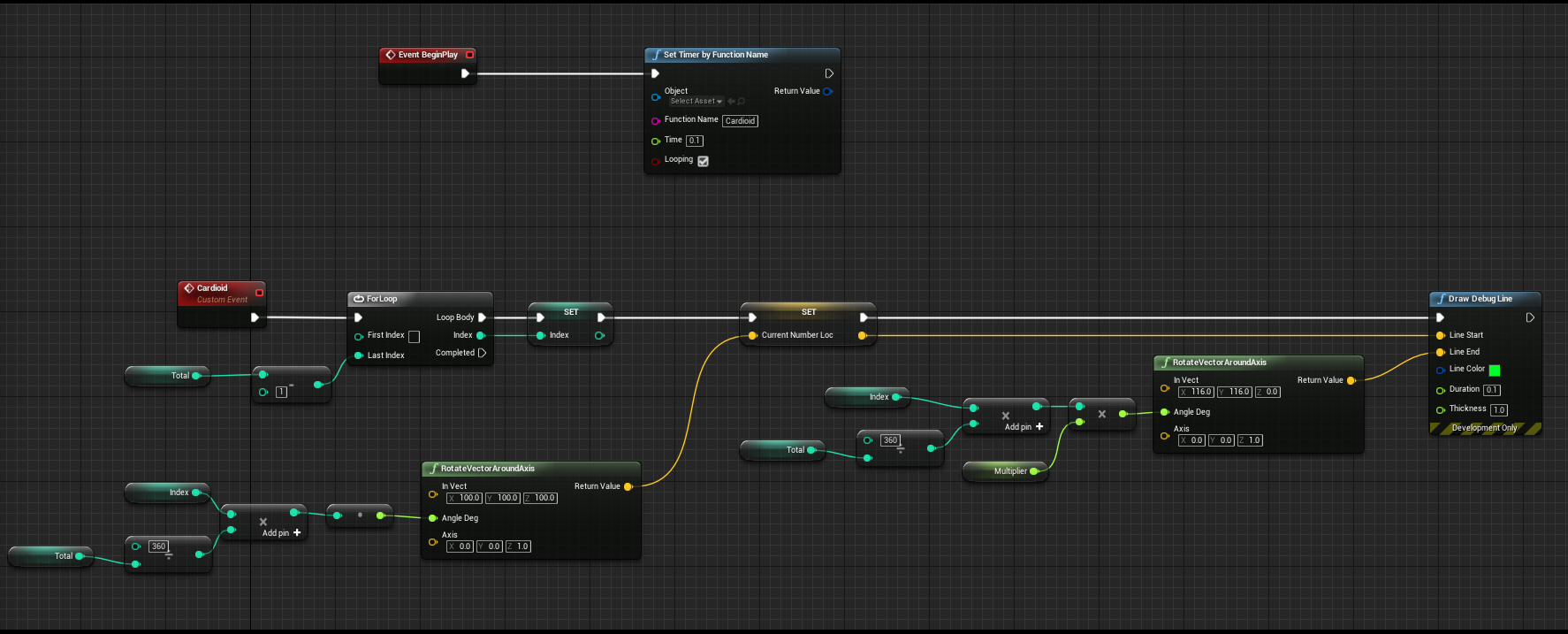
We create a for loop with the maximum number of connections we want to make.
For the current index we want to get it’s location on the circle so we put in a rotateVectorAroundAxis
to get it’s position equally spaced on the circumference.
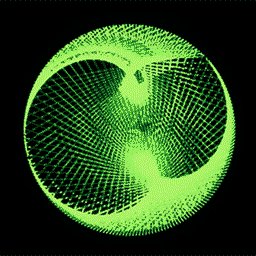
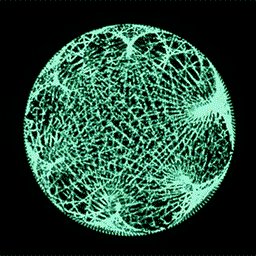
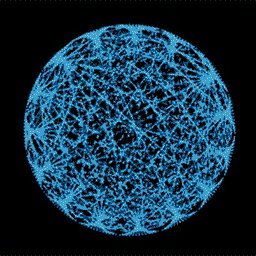
That gets feed into a Draw Debug Line function as the Line Start and for the Line End we simply do the same but insert out multiplier and we get our times-table Mandelbrot diagram.
In this blueprint I’ve also lowered the rotateVectorAroundAxis to aim for a vector underneath the original, which gives puts it in 3D.
Youtube
If you want to play with an interactive webGL version you can check here